讓 AI 生成程式,後續維護至關重要

近期因為研究 Github Copilot,也一併看了 Figma to code 相關的服務,因為我想生成式 AI 會影響的並不單純是寫程式本身,而是直接影響了整個軟體開發生命週期。
釐清需求,我會考慮直接用 Figma 或其他設計工具搭配 AI 模組直接跟使用者溝通,然後若有雛型可以直接使用應該是非常快的。設計,Figma 應該就夠好用了,Figma to code 還能直接轉出前端程式碼跟 UI flow,也可以省下一些功夫。
Canva 或 Adobe 的工具也能轉成 html,也能省下一些功夫。Pseudocode to code,將虛擬碼轉成程式碼,目前還沒找到其他可以將規格直接轉成後端程式碼的工具,但合理來說,一些做軟體設計、UML 或者 pseudo code 相關的工具應該能做到。
程式撰寫、code review、測試,Github copilot 應該就夠強大了。佈署,現在的 copilot 不只能寫程式,也可以自動生成各種指令。前陣子我也是用了 Cursor,覺得易上手程度勝過 Github copilot,我相信連程式小白都能很快上手。
未來的軟體開發,設計稿跟規格開完就直接產出第一版程式,應該會漸漸變成一種趨勢。
維護將成為大問題
靠 AI 產出第一版程式可以很迅速,但難題將會出現在後續的維護上,因為會有愈來愈多的開發團隊不知道當初程式為什麼這麼寫,以及這樣寫為什麼會動,當你不知道時,你當然也改不動。而如果你全部交給 AI 來修改,他很可能會將本來沒問題的部分改得有問題。除非你能很明確的告知他只改哪些地方。
可請問,程式當初不是你寫的,現在出了錯,你真的知道要改哪個地方嗎?如果不知道,那要如何對 AI 下 prompt 呢?而這個問題,是肯定會發生的。
為什麼我這麼篤定,跟大家分享近 20 年前我所在的公司其實就做過這種事了,而且算是非常好用的。
當年我們軟體開發團隊分成三個 team,一個 team 做底層跟共用元件,一個 team 做產品開發,一個 team 做客製開發。底層團隊人不多,大概 4-5 人,產品團隊大概 10 多人,客製團隊大約 20 多人。
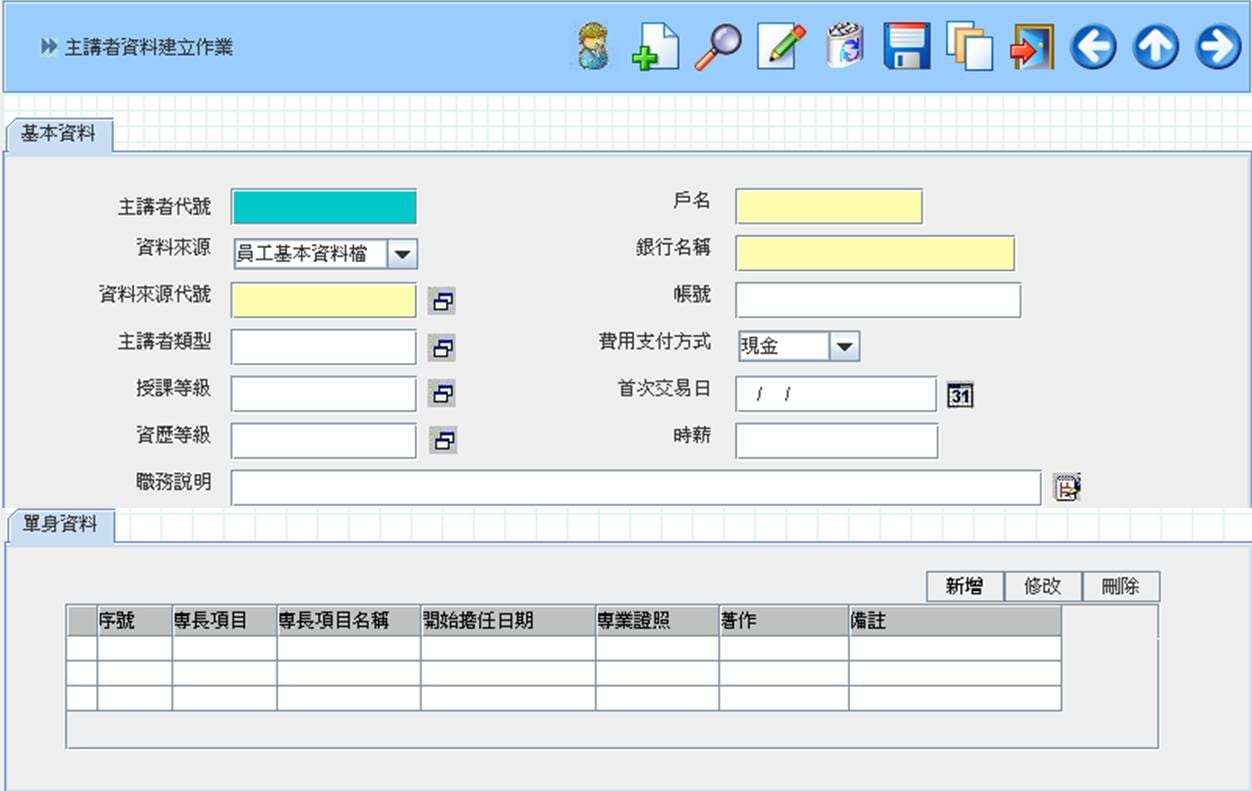
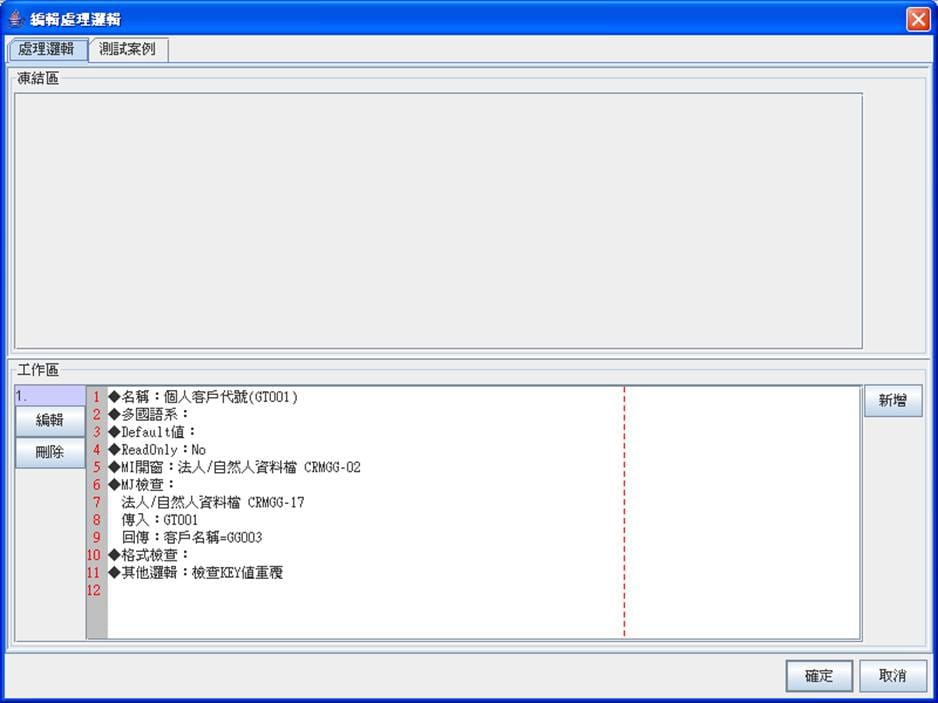
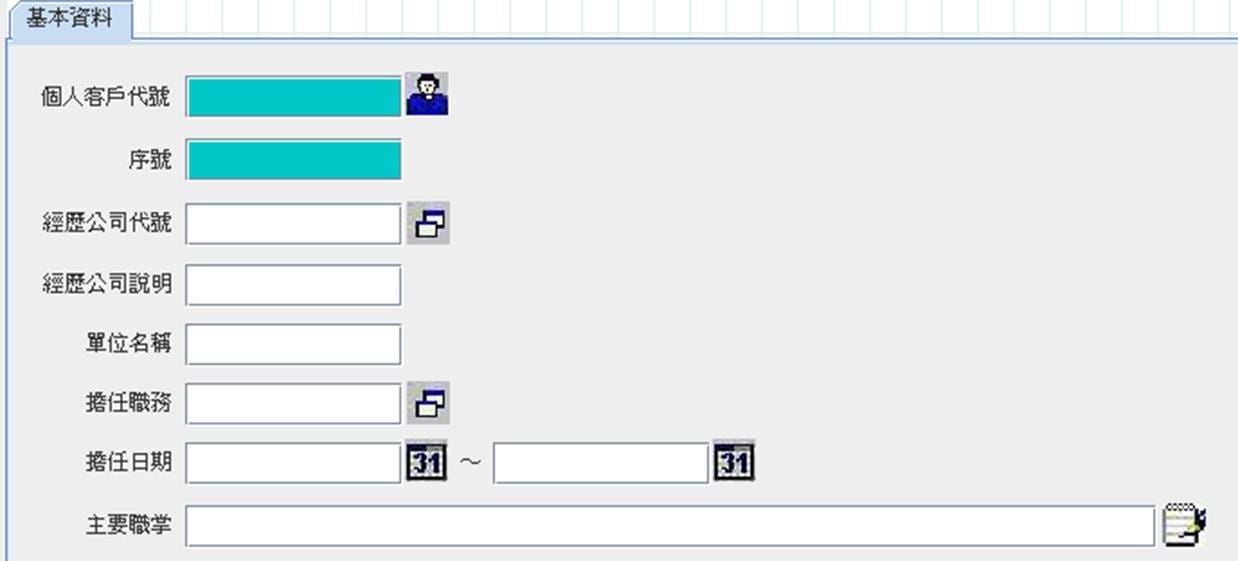
那時為了強化開發效率,同時要確保交付的程式能符合客戶需求,公司有一套開規格的工具叫軟體分鏡,它的使用介面就如同我們的產品一般(如下圖),當時公司的 SD 會透過這工具來開立所有的規格。



這工具不僅僅可以設計界面,還可以針對欄位撰寫對應的邏輯,並且能做到現在很多設計工具都能做到的「播放」效果。讓 SD 在解釋規格時,可以實現很多操作效果。
而這個工具產出的檔案,儲存的格式是 XML。後來我將這個 XML 檔跟我們所負責的平台整合在一起,弄出了第一版 spec to code 的程式產生器。所以 SD 產出的規格,透過程式產生器變成直接產出可以在測試環境 run 的程式,如果測試沒有問題,就能直接上 production。
這個工具,基本上產品團隊跟客製團隊都可以用,因為會節省掉很大比例的工作量。很多複雜且較偏技術底層的工作,會先由底層團隊處理,並加以封裝,讓其他團隊不需要知道細節就能完成預期的開發工作。
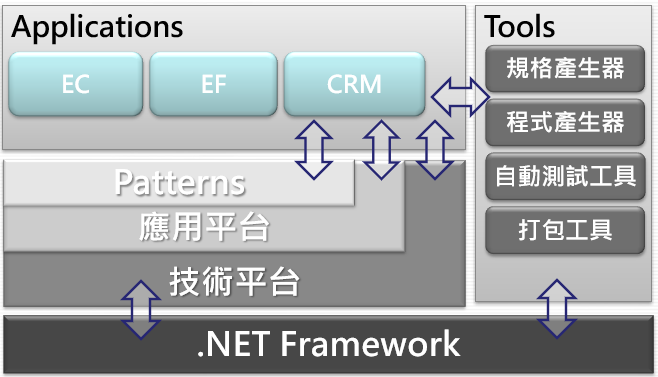
下圖為當年的開發分工層級,這個圖片是當年原汁原味的樣子,我就沒特別改了
- 底層團隊:負責開發技術平台、應用平台基礎框架與 Pattern 基礎框架
- 產品團隊:負責完善應用平台與 Patterns,並開發產品相關應用
- 客製團隊:在上述基礎之上開發客製化功能

這種分工與技術架構的好處是可以大量產出品質一致的客製化程式,也能很快的讓一些 junior 工程師上線開始撰寫程式。根據當年的經驗,一個沒有經驗的工程師只要掌握基本觀念,按著步驟進行,通常一週時間就能開始承接較簡單的客製化專案。
只是他通常不知道為何這樣寫,這一大堆功能就都 work 了。
所以這種做法的缺點就是工程師的技術水平落差會很大,只能按規範撰寫出「能動的程式」的工程師,很容易被這些工具給綁死,只要工具做不到,或者出問題,他們也沒有能力能解決,往往只能向其他人求救。
這問題,也會發生在那些叫 AI 寫程式的人身上。如果你請 AI 寫的東西是一次性的,或者是個人使用,那問題不大,壞了就壞了。但如果你讓 AI 寫的東西要放在產品內,那你豈能不搞懂它?
即便當年公司在上述的架構下進行分工,還是有些求知慾強的工程師,就會拼命來找你問這是怎麼做到的,他們想了解原理,也想知道如果出錯時要 trace 問題,可以怎麼做?甚至未來,如果他們想自己再造一次輪子,可以怎麼做?
而為了滿足這些求知慾強的同事們,我那時真的也寫了很多的文件,並適度開放部分重要元件的 source code 供他們 trace。
那時候的我們不出事,主要是因為懂技術核心的人都在,也有意願去普及各種重要的知識。所以遭遇問題時都能找到人問,再不濟也還有文件或 code 能 trace。
但中間有一段時間,因為技術在升級,客戶的使用量也增加,開始出現一些效能、memory leak、db connection 的問題,當產品與客製團隊找不到問題時,統一的說法都是「這是底層的問題」。
當資訊被封裝,關鍵技術只掌握在特定人身上時,這些人就像是 AI,他們負責生成程式,而其他人使用他們生成的程式。可使用者可能對 AI 生成的細節缺乏掌握,出事時只好推到 AI 身上。
而身在底層團隊,我們經常得去釐清跟舉證問題在哪,但不論最後錯誤在哪,底層永遠有需要改進的地方,這也讓我們團隊有點疲於奔命。不過對應的好處就是我們擴大了我們能覆蓋的邊界,考慮了更多的使用情境。
維護與升級的問題
這邊補充一個當初微軟技術從 .net 1.0 -> 1.1 ->2.0 的過程,我們一開始使用自動升級元件時出了什麼差錯。
.net 1.0 當初算是一個很陽春的版本,問題還很多,後續推出的 1.1 版本相對穩定很多,從 1.0 升級到 1.1 的過程不算太痛苦,畢竟許多開發工作都還在相對早期。
但 1.1 升級到 2.0 就是個極端麻煩的過程,可以說跟是一種架構上的大升級,不只網頁技術大幅進化,連 .net CLR 也改了許多,剛開始我們試圖仰賴升級工具直接升級。這過程就有想像我們讓 AI 直接幫我們完成程式改版,但我不知道它到底改了些什麼。
可一切並沒有那麼順利,程式經過升級後,80% 以上是動不了的,每支程式都有大小不一的錯誤,必須要逐一去處理。運氣好的是,當初的幾位學長都是很有經驗的人,他們帶著我們將這次 CLR 跟 web 框架的改版全部梳理清楚。
後來花了大約 2-3 個月的時間才完成平台與產品的改版。如果當時我們沒有人懂自己的技術底層,也沒有人懂 .net framework 的運作機制,那這個改版是不可能順利的。
所以我會建議,在產品中使用 AI 生成程式,還是得有人能維護,否則風險不小。但如果你是個人應用,那就不用擔心了,請盡情使用。
最後,我會建議大家一定要開始使用 AI 來輔助開發工作,但在使用 AI 的過程,一定要有人對 AI 產生的 code 做 review,也要有人是真的懂得架構設計,那除了可以避免問題外,也可以藉由這位成員來提升其他成員的水平。
Senior 的價值,不在於教 junior 怎麼寫 code,而在於傳遞正確的軟體開發概念,包含怎麼理解需求,怎麼開始動手寫 code,怎麼做驗證,怎麼做 code review,怎麼定義問題,怎麼解決問題。當這些好的觀念都能傳遞給 junior 夥伴們,團隊搭配 AI 開發一般就不成問題了。
如果你覺得我內容寫得還不錯,歡迎訂閱我的電子報,我每雙週會發送一封電子報到你的信箱。訂閱連結在這,過往的電子報也在這:Gipi電子報
也鼓勵你可以將我的電子報分享給你認為有需要的朋友們,也許你的舉手之勞,將會改變另一個人的思維與習慣。